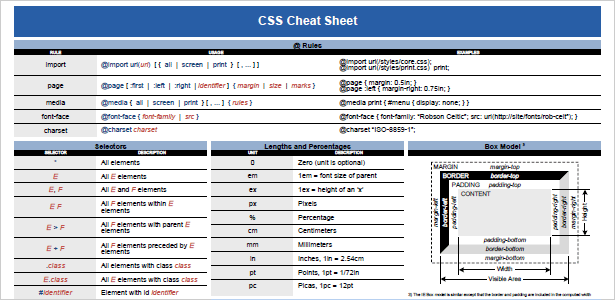
A quick reference list of basic CSS properties for changing text, layout and colour of HTML elements, as well as how to include them in your web page.

Not sure what CSS is, perhaps see the cascading style sheets introduction first :-)
Using Styles
CSS Grid Cheat Sheet Your ultimate CSS grid visual guide. Guids Experimental infooutline. Grid-template-columns infooutline. Properties info text from css-tricks.com. Grid-column-start infooutline. Grid-column-end infooutline. Grid-row-start infooutline grid-row-end infooutline. Redis Cheat Sheet Edit Cheat Sheet. When you encounter a Redis instance and you quickly want to learn about the setup you just need a few simple commands to peak into the setup. Of course it doesn’t hurt to look at the official full command documentation, but below.


An external CSS file Marvel vs stree psx torreent.
Within the html header
Inline in the HTML

| Colours & Borders | Top |
|---|---|
| color: red; | Element Colour - eg. red | #FF0000 |
| background-color: white; | Background Colour of element |
| background-image: url(image.gif); | Background Colour of element |
| border-color: yellow; | Border Colour of element |
| border: 1px solid blue; | Width, style and colour of border defined together |
| Text Styles | Top |
|---|---|
| text-align: left; | Horizontal Alignment - left | center | right |
| text-decoration: underline; | Text Decorations - eg. none | underline | line-through |
| font-family: fontname; | Font Face (Typeface) - eg. Verdana, Arial, Helvetica |
| font-size: 16pt; | Font Size or Height - eg. 12pt | 15px |
| font-weight: bold; | Font Weight (Boldness) - eg. bold | normal | 200 |
| Size and Layout | Top |
|---|---|
| width: 400px; | Width of HTML element - eg. 100px | 50% |
| height: 100%; | Height of HTML element - eg. 20px | 100% |
| margin: 5px; | Margin - space around an element, or distance between two elements |
| margin-top: 1px; | Top Margin. Also try -bottom: -left: or -right: |
| padding: 5px; | Padding - distance between an elements contents and its border |
| padding-top: 1px; | Top Padding. Also try -bottom: -left: or -right: |
| CSS Lists | Top |
|---|---|
| list-style: none; | Clear existing bullet types set by html list tags |
Css Commands Cheat Sheet Printable
